

The product:
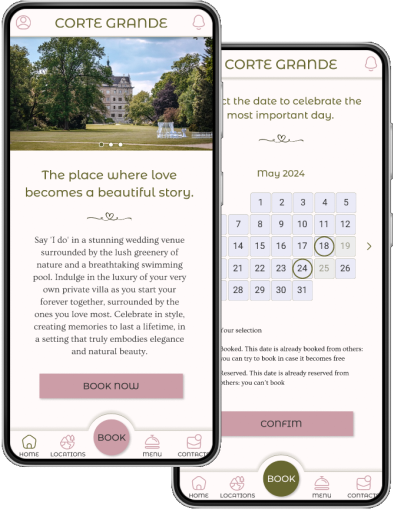
A ceremony preview app for the trendy wedding venue Corte Grande. It
allows users to select a date for the wedding, choose among venue locations, and view the
restaurant menu.

Project duration:
November 2022 to February 2023.

The problem:
Couples who want to get married are often insecure about where to
organize the ceremony, and would also like to speed up the booking process.

The Goal:
Design an app that shows the potential of Corte Grande as a trending
wedding location and helps couples who want to get married to choose and book the perfect
location.

My role:
UX designer designing an app for Corte Grande from conception to
delivery.

Responsibilities:
Conducting interviews, paper and digital wireframing, mockups, low and
high-fidelity prototyping, conducting usability studies, accounting for accessibility, and
iterating on designs.
User research: summary
I conducted user interviews and created empathy maps
to understand the users I was designing for and their needs. A primary user group identifies adults who
are going to organize their wedding ceremony and want to find an elegant and sophisticated
location.
Other choice factors are the absence of architectural barriers and the attention to the
origin of the food, either for quality or for sustainability.
User research: pain points

Search and choice
For organizing such an important day users are afraid not to be able to
choose the most elegant place.

Accessibility
The venue must be accessible to large groups and people with
disability (wheelchairs).

Poor eyesight
The app should be accessible to people with color blindness problems.
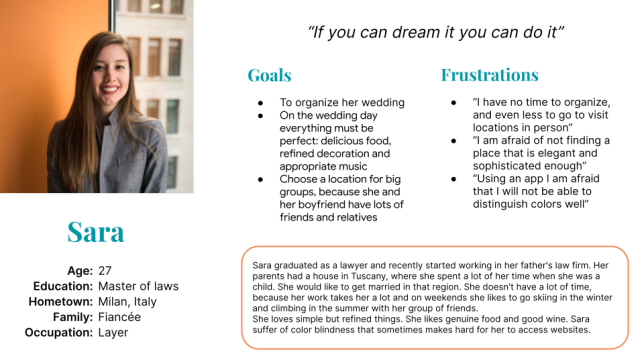
Persona: Sara
Sara is a young busy lawyer who’s going to get
married and needs to find an elegant and well-organized place because she wants to have a sophisticated
wedding day saving time in organization.
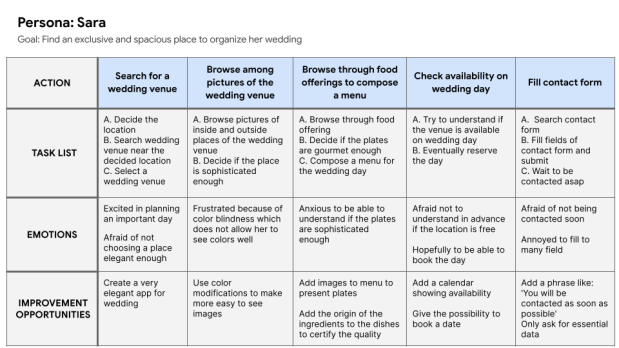
User journey map
Mapping Sara’s user journey revealed how helpful it
would be for users to have access to a dedicated app to see and book the venue location.
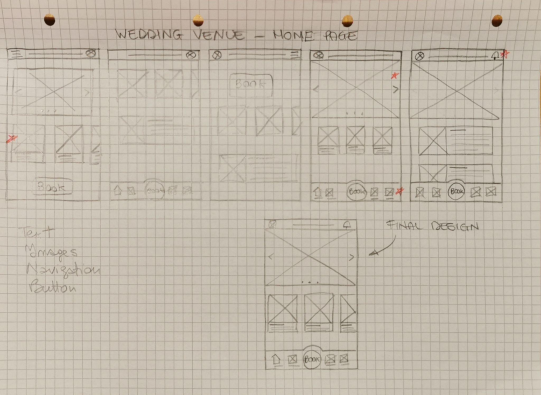
Paper wireframes
Here is an example of wireframes: the home page of
the app. I drew 5 possible scree and I chose the parts I preferred. With them, I built the final layout.
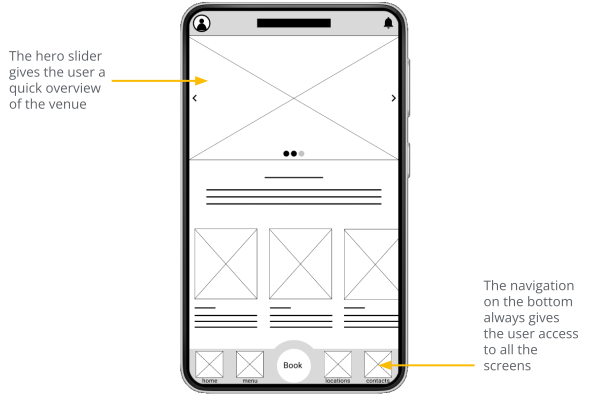
Digital wireframes
I choose to put menu buttons in the nav bar at the
bottom. This allows users to quickly access all the main pages of the app.
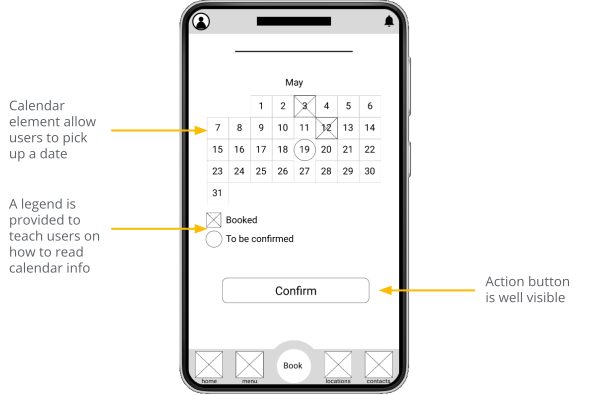
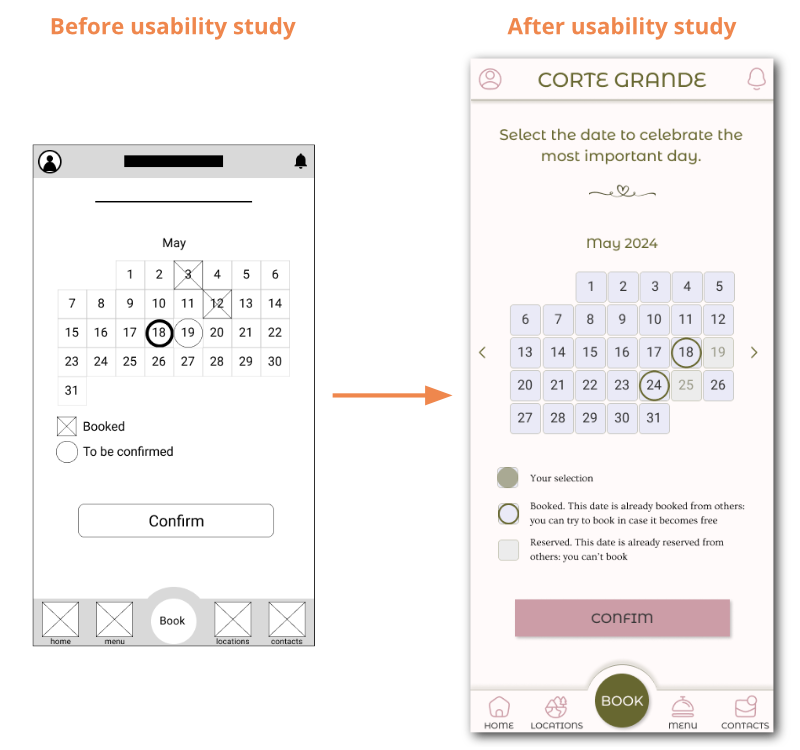
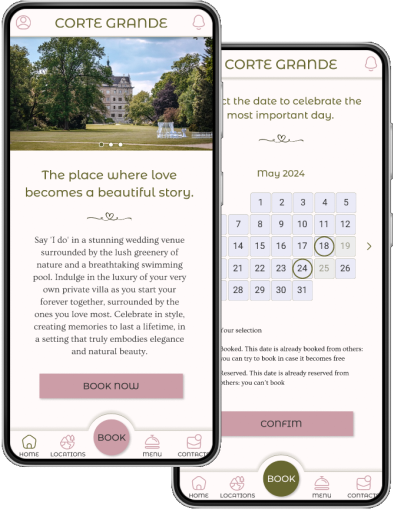
The calendar screen is a very important part of the
app. It allows users to book the venue for the wedding date. The legend gives information on how to read
the calendar.
Low-fidelity prototype
Using the completed set of digital wireframes, I
created a low-fidelity prototype. The primary user flow I connected with was booking a date for the wedding.
Usability study: findings
I conducted two rounds of usability studies. Findings
from the first study helped guide the designs from wireframes to mockups. The second study used a
high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings

Users need a system to recognize the date they selected for booking.

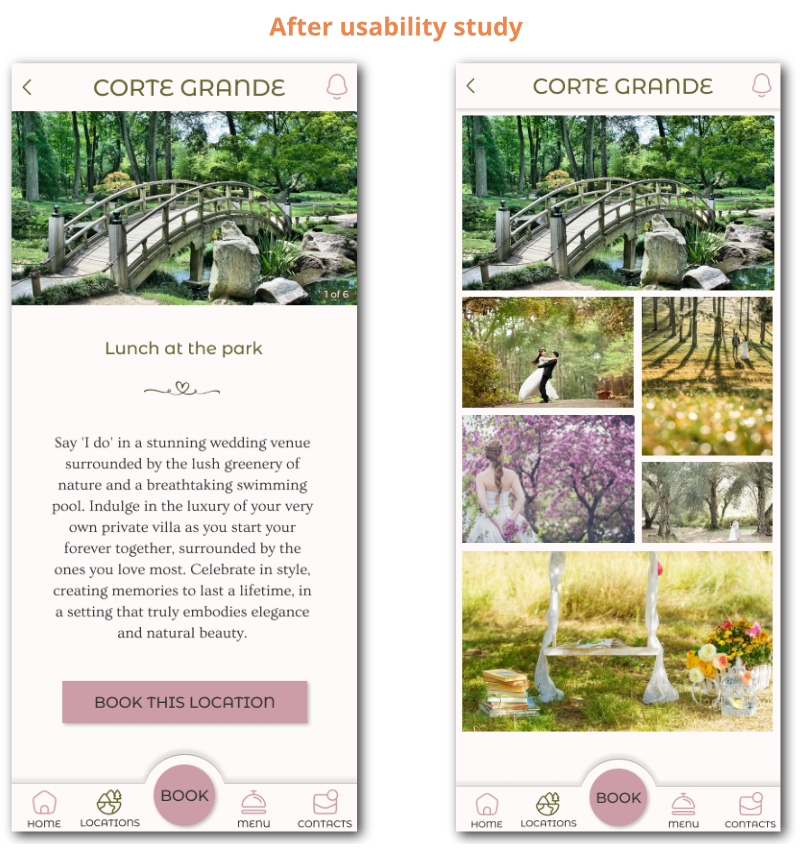
Users want to have more details (descriptions, images, and videos) of the locations.

Users need more information about who wrote the message and the date it was written.
Round 2 findings

Users would like to know at what step of the booking process they are.

Users find it misleading to have the same form for two different actions.
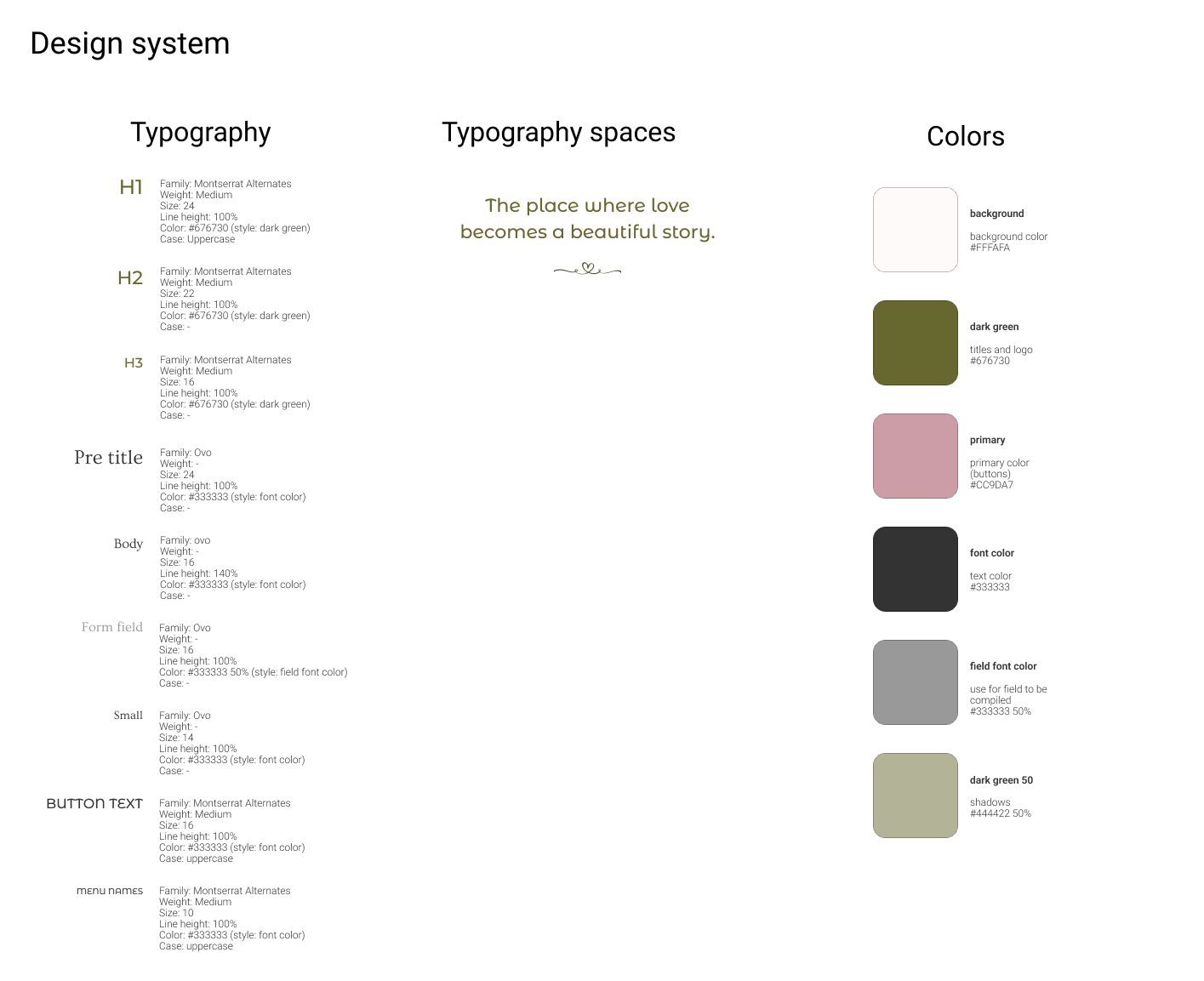
Design system
I create a design system to be used in all mockups
to keep consistency.
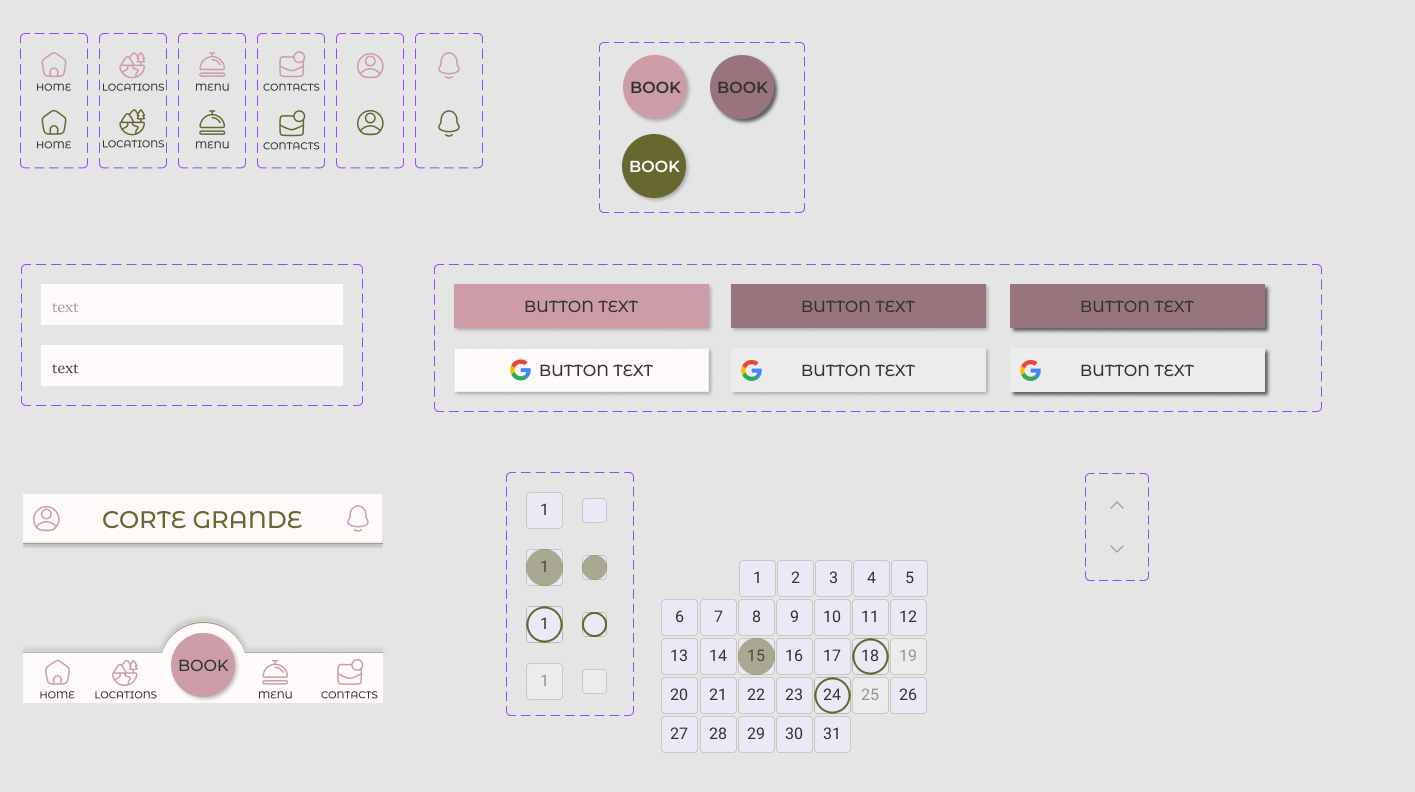
Sticker sheet
I made a sticker sheet containing all the reusable
components in order to speed up work and future changes.
Mockups
I improve the day selection in order to make more
evident the chosen date.
I added two pages of detail for the location. The
first one shows a hero image and a description. The second contains a gallery of images for the
location.
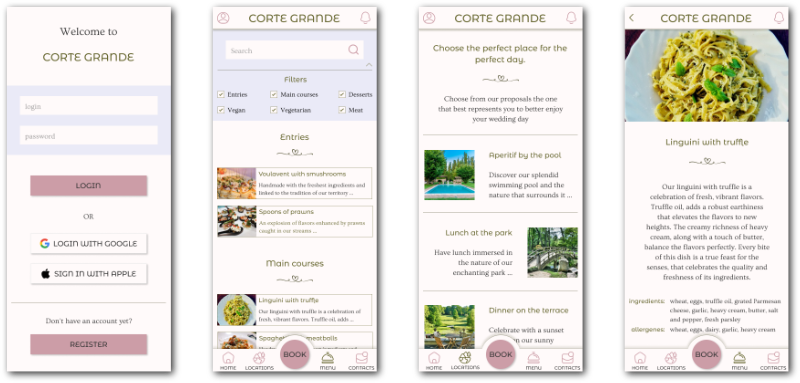
Other mockups.
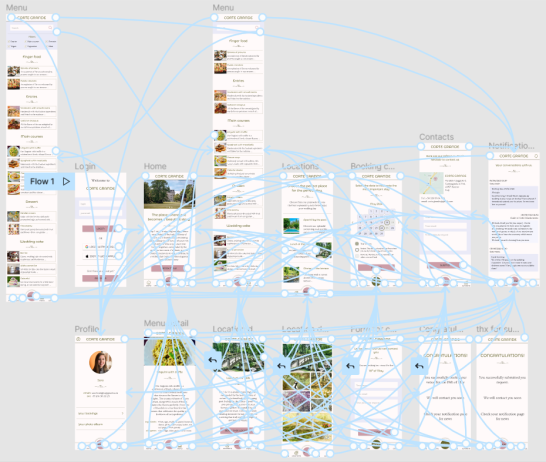
High-fidelity prototype
The final high-fidelity prototype presents the
entire user flow from login to booking calendar, including all the navigation.
Accessibility considerations
Provided access
to users who are vision impaired by adding alt text to images for screen readers.
Used icons as well
text to help make navigation easier.
Checked font and
colors against accessibility service sites.
Takeaways

Impact:
The app makes users' booking process for
Corte Grande venue quicker and smoother.
One feedback:
“It is unused, but extremely useful, to see
availability in advance. So you don’t waste time.”

What I learned:
While designing the Corte Grande app, I learned that the first
ideas for the app are only the beginning of the process. Usability studies and peer feedback
influenced each iteration of the app’s designs.
Next steps
Conduct another round
of usability studies to validate whether the pain points users experienced have been effectively
addressed.
Conduct a new
research study to verify the potential of new functionality: the possibility of creating an online personalized menu for the wedding day.
Conduct more user
research to determine any new areas of need.
Thanks for reading!
If you have any feedback or would like to
get in touch, please feel free to
contact me!