Spicy me - mobile app


The product:
Mobile app for huge lovers of hot and spicy tastes.
Spicy Me: Try the hottest taste on Earth.

Project duration:
October 2020 to December 2020.

The problem:
To help people find the best spots nearby a given place where to be able to eat the hottest and spiciest food on Earth.

The Goal:
Design an app that lets people search among places where to eat spicy food. Allow to insert reviews of plates and assign a degree of spiciness.

My role:
UI/UX designer designing the app SpycyMe from conception to delivery.

Responsibilities:
Define user targets with personas, conduct a competitive audit, and create the site map, mood board, digital wire-framing, and high-fidelity mockups and prototyping.
Understanding the user: target and persona
I identify 4 potential roles that are a part of the app's initial user target group, expanding the latest:
- True lovers of spicy tastes.
- People who have traveled among different countries that have spicy cuisine and want to taste those flavors again, no matter where they are.
- People born in countries where the cuisine is very spicy and want to rediscover the flavors of home or try something similar, from other cultures.
- Young people who want to experience strong sensations at low prices.
My 47-year-old friend Daniele is an Italian man from the south of Italy (Calabria). He is used to spicy food since Calabria cuisine is very hot and spicy. He really likes spicy food. He likes to challenge new dishes to prove that they are not as spicy as those cooked in his homeland.
Conducting a competitive audit
I analyzed 3 existing apps similar to my app idea.

Topdish
This app allows you to find the best-reviewed dishes or restaurants nearby; it allows users to rate a dish only if the restaurant is already inserted in the list of the rated restaurants.

Happycow
This app allows you to find vegetarian and vegan spots that sell food (restaurants, shops, bakeries, and so on) nearby; it allows users to add a new spot or to add a review for a dish from a place already listed. It gives the ranking of the best places on Earth where to eat vegan or vegetarian food.

Tripadvisor
This very famous app lets users find restaurants, hotels, activities, and a lot of other subjects; users can add their reviews for subjects already present or add new subjects. The app gives the user a traveler forum too.
Defining app functionality

- It finds places where to buy or consume spicy food, using geolocalization, or starting from a given address.
- It allows filtering among the proposed results by choosing the kind of place (restaurant, deli shop, food truck, and much more), cuisine type (African, Asian, Fusion …), and dish price; it is possible to narrow or broaden the search zooming in or out on the map.
- It allows users to read other food lovers' reviews and see the photos they share.
- Users can write their reviews (giving information on a particular dish such as its name, description, price, and of course spiciness level) and post their photos.
- If a restaurant or other place is not yet reviewed, users can add it to the list, and then review one or more of its spiciest dishes.
- It allows restaurants or shops to promote their spicy dishes with special discounts.
- It gives a gallery of the spiciest recipes and a lot of curiosities on spicy foods of the world.
- It gives the ranking of the hottest places on Earth.
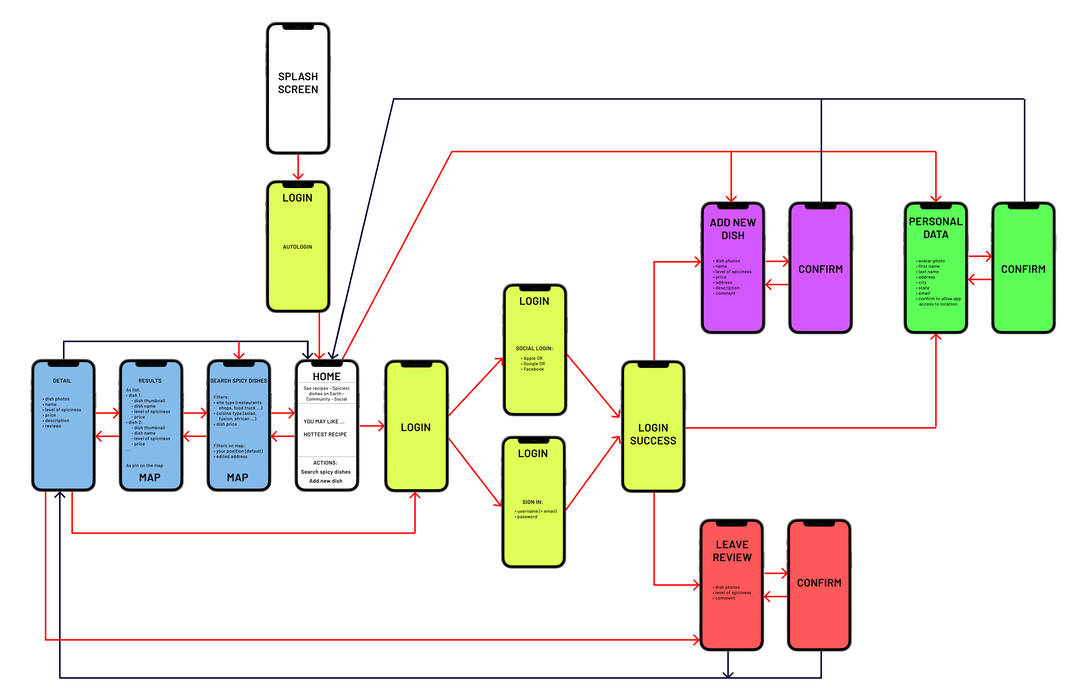
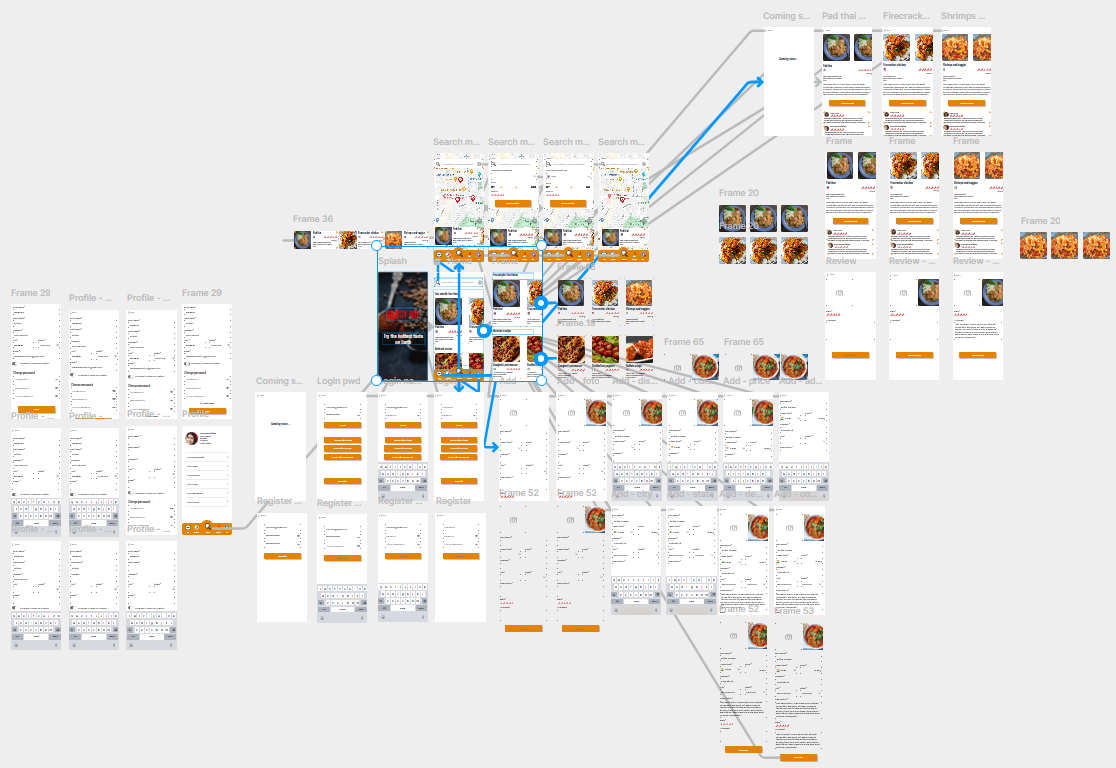
Site map
For a better understanding of the communication flow, I divided functionality into groups of different colors and I linked related functions with arrows.
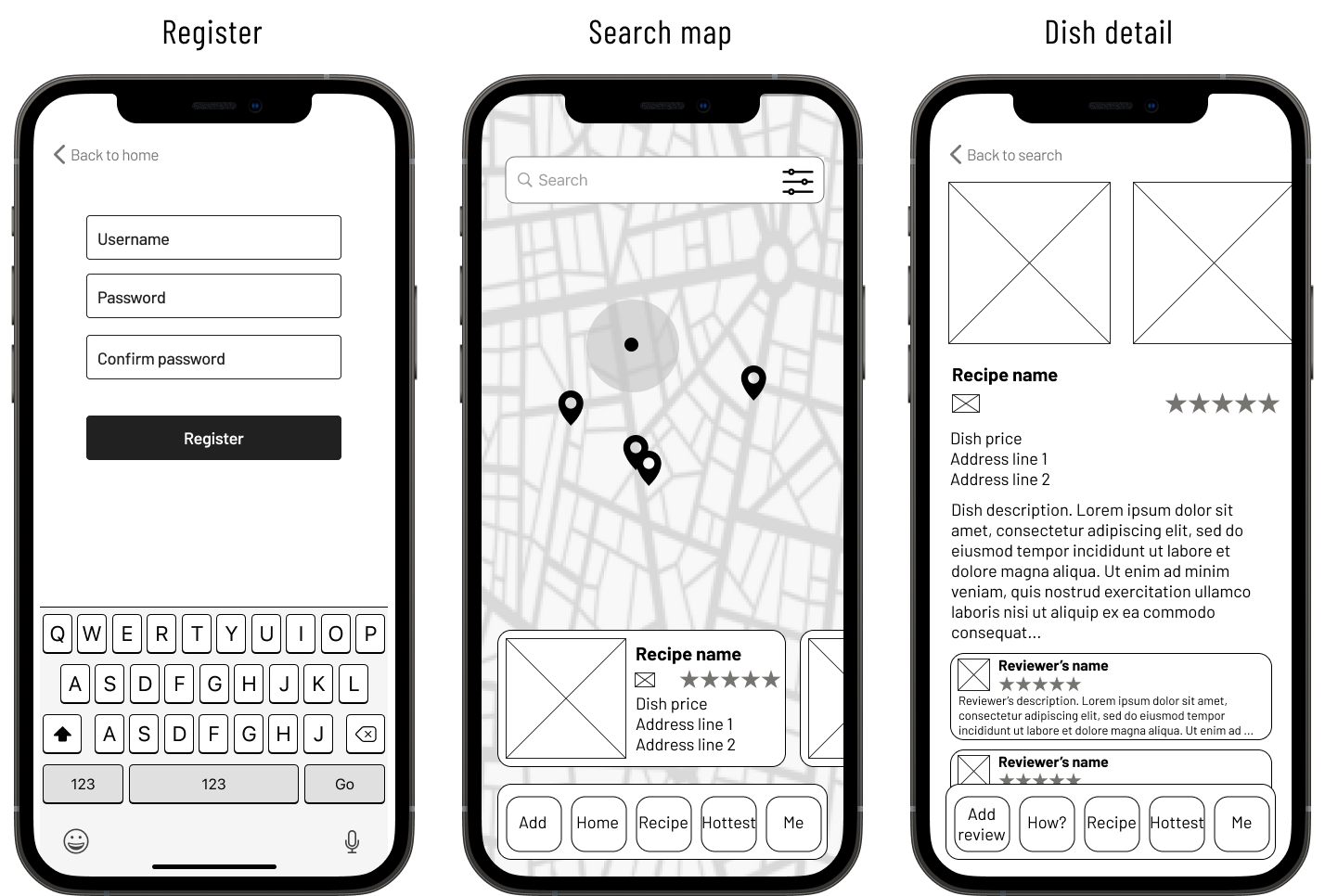
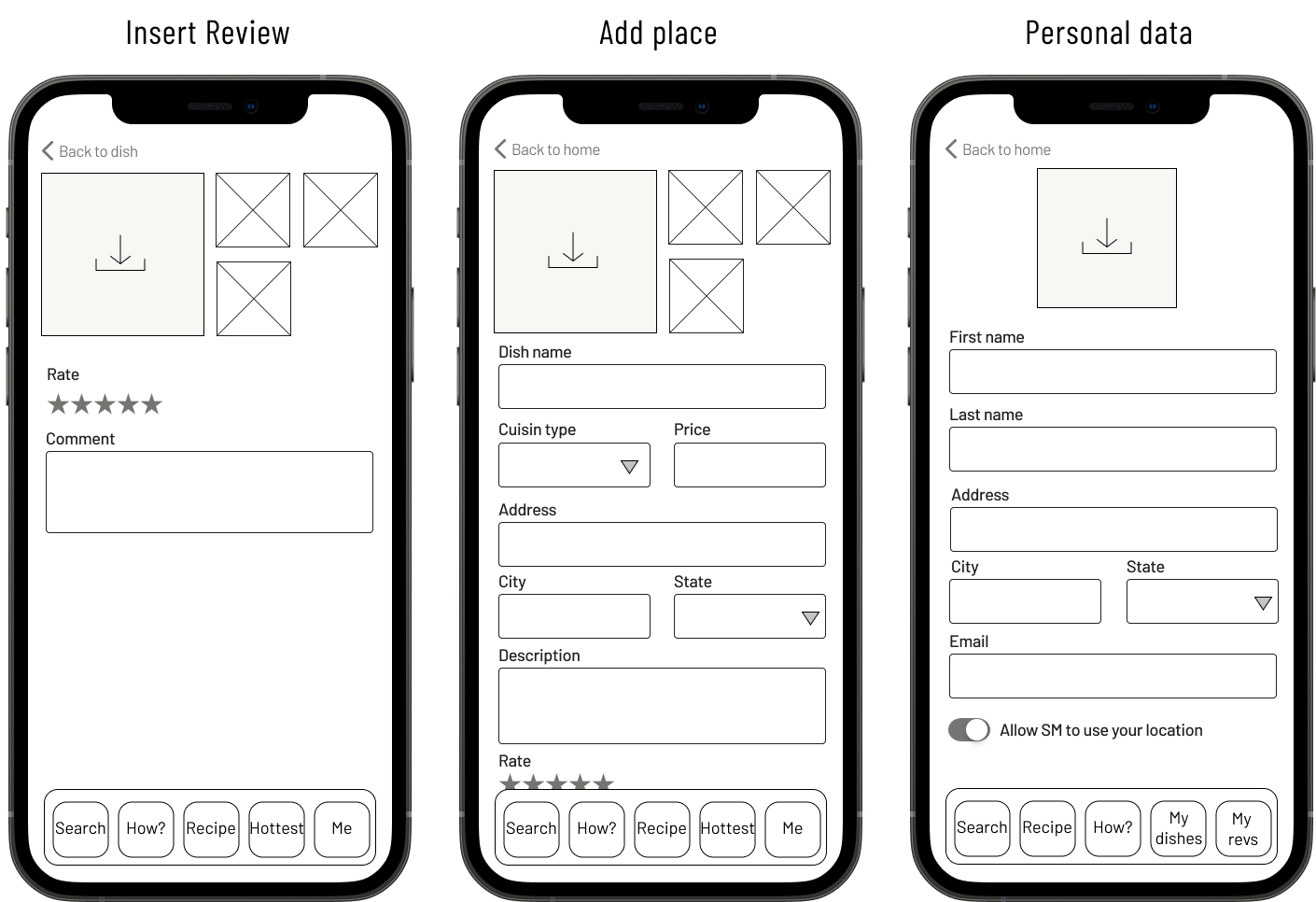
Digital wireframes
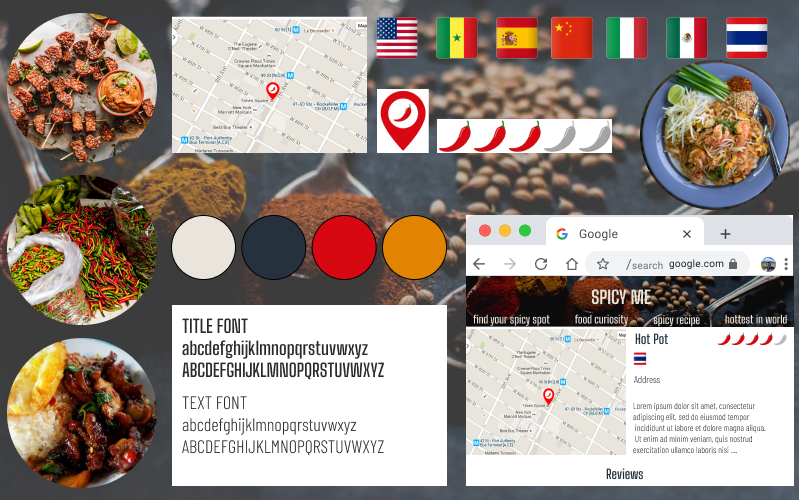
Mood board
I did research for images that could be used in the app and I found that the prevalent colors were red and yellow. I added dark blue-grey and white. I also chose the appropriate font and I created my mood board.
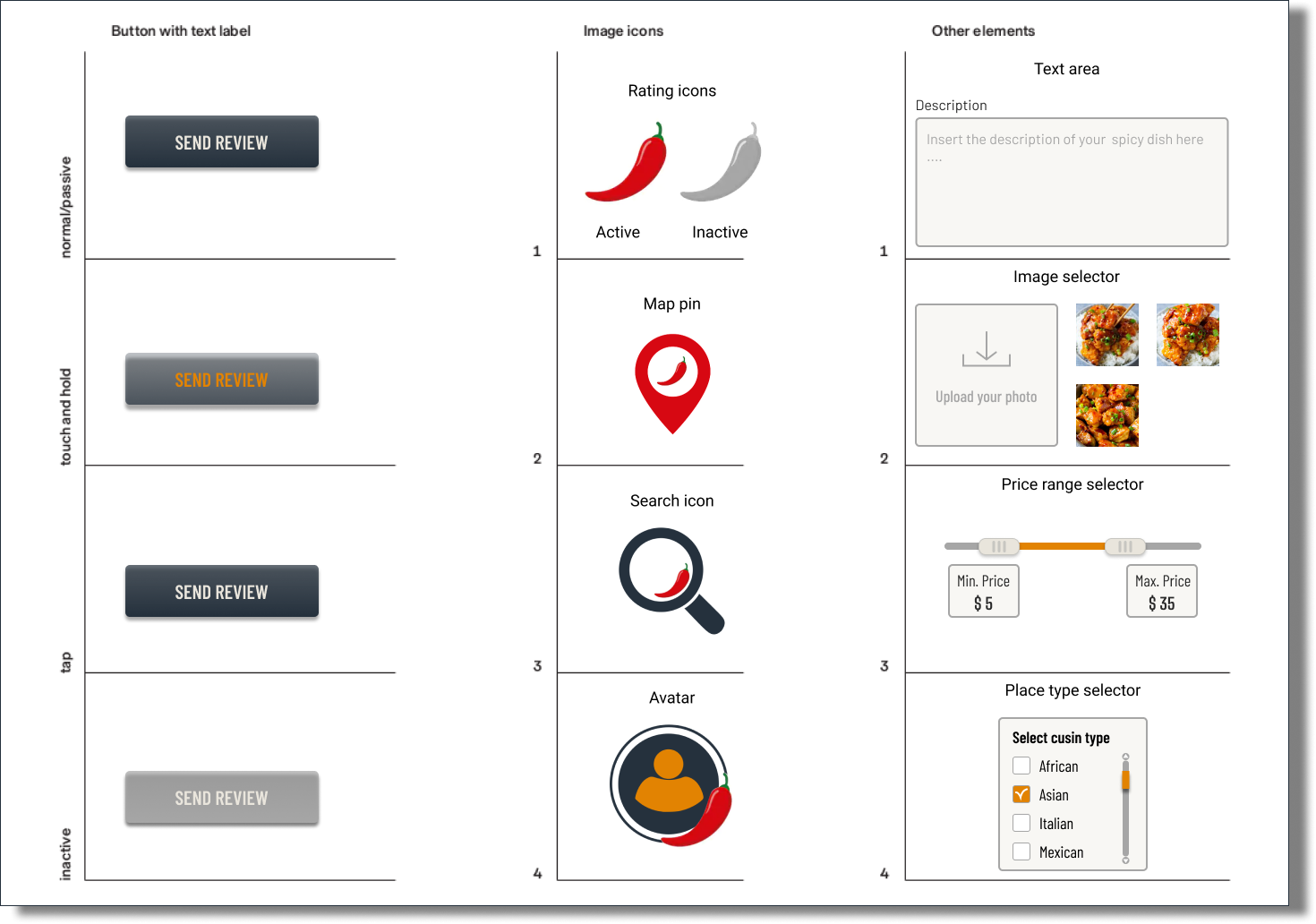
Pattern library
I created a pattern library where I listed all the states of the buttons, the icons I wanted to use, and other graphical elements such as text areas, image selectors, range selectors, and dropdowns.
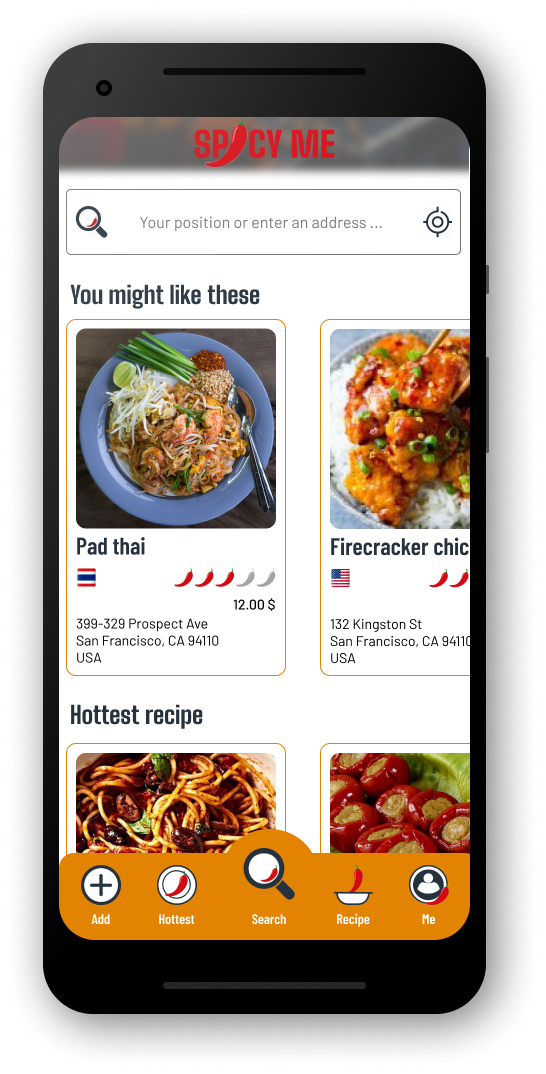
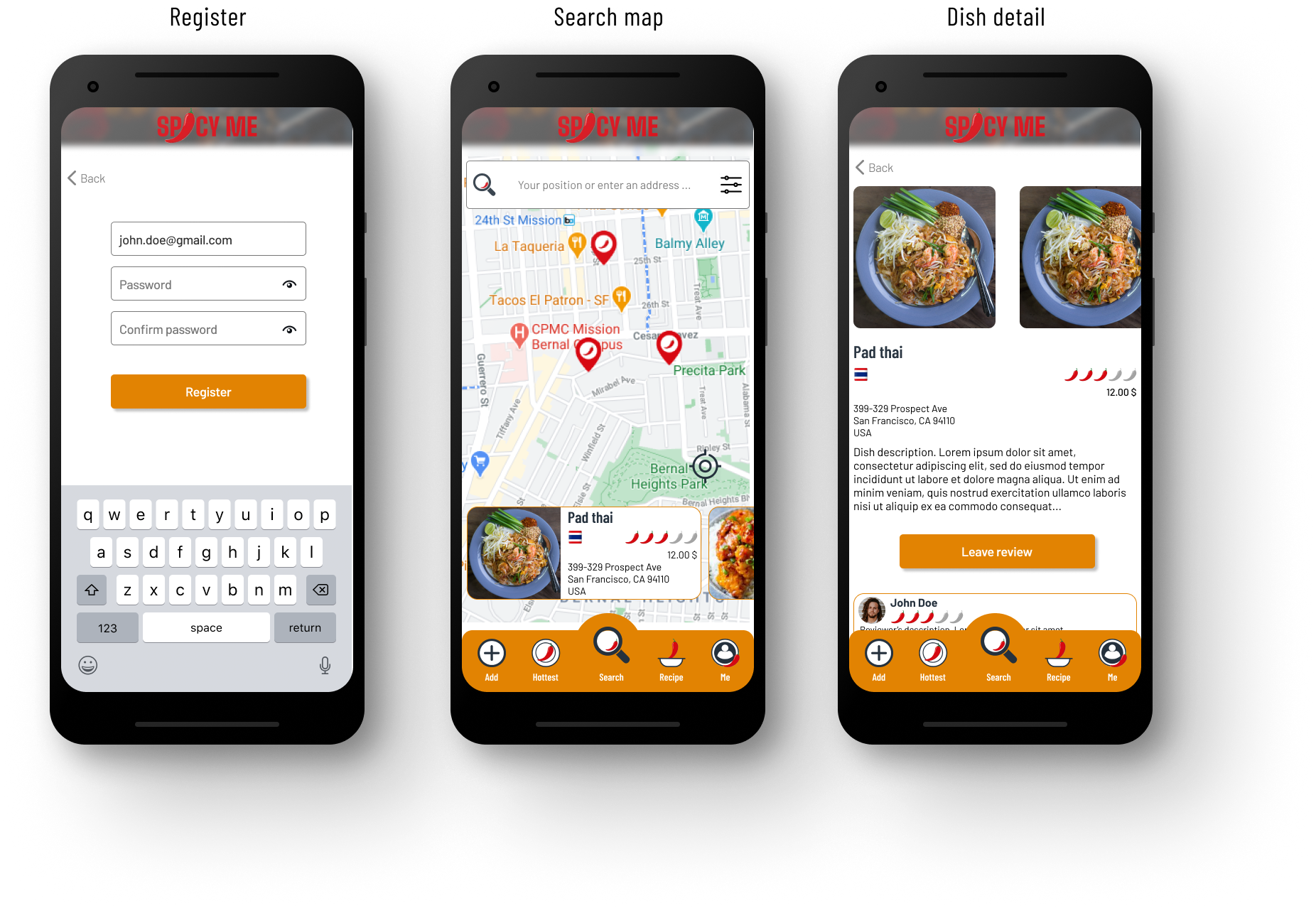
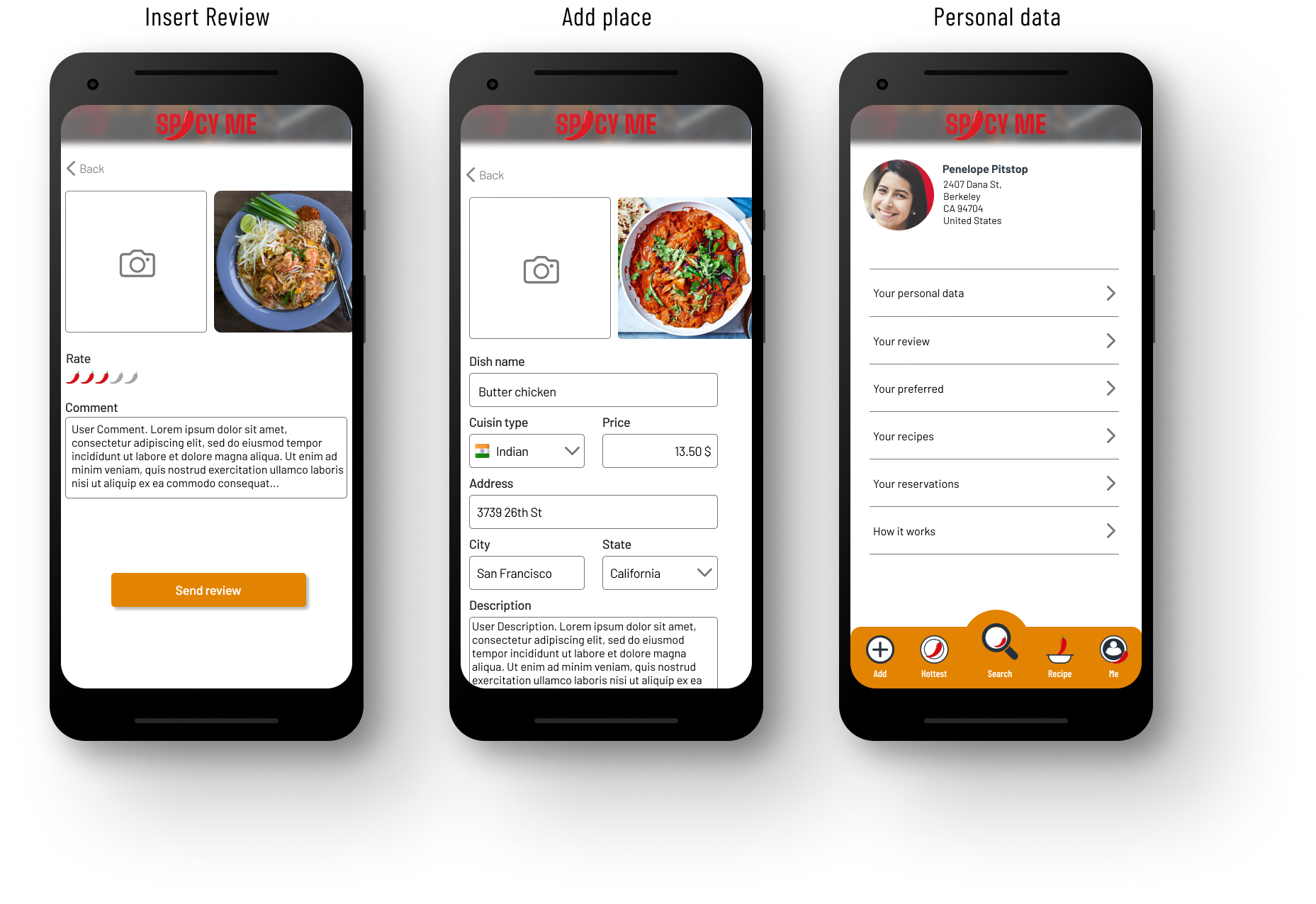
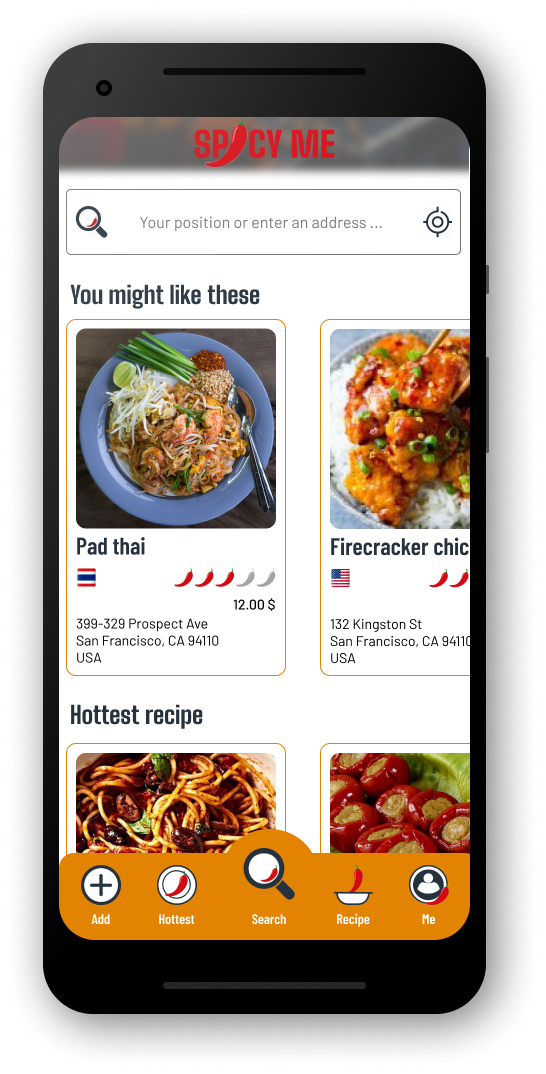
Mockups and prototyping
ys

Impact:
The app allows users to find the best place where to eat spicy food. It allows reviewing places and offering discounts to attract users.

What I learned:
While designing the Spicy me app, I learned that the first ideas for the app are only the beginning of the process. All the received feedback influenced each iteration of the app’s designs.
Next steps
Conduct a round of usability studies to validate whether the pain points users experienced have been effectively addressed.
Conduct a new research study to verify the potential of new functionality: implementing a community of spicy food lovers.
Conduct more user research to determine any new areas of need.
Thanks for reading!
If you have any feedback or would like to get in touch, please feel free to
contact me!